Given their power and how easy they are to use, “child themes” are a surprisingly little-known feature of WordPress. I wish I knew about them the first time I looked for themes. I found then a number of designs I liked but I ended up discarding them all because of a few issues I saw in each; things like small line height, justified text, or a careless selection of fonts.
Now, such issues are easy to fix: With an elementary knowledge of HTML and CSS and a reference at hand, you spot the rules in the stylesheet, change a value or two, then save your changes. But I never liked this option: it means that you have to keep track of your changes, remember about them, and reapply them every time the theme is updated. So I settled for a theme that got most of the details right but which I did not like that much... Then I learned about child themes!
If you have found yourself in a similar position, this introduction is for you. It will not teach you how to write CSS — it just explains, with a few examples, how to make a child theme and with it change small things in a WordPress theme you like.
With a bit of reading and experimentation, you can move quickly beyond the basic examples of this introduction and make drastic changes — at a more advanced level, and given a good parent theme, the style and layout of a WordPress site can be changed completely by using only the stylesheet of a child theme, without touching one line of PHP code or HTML markup!
CONTENTS
- How child themes work in WordPress
- How are themes modified without being modified?
- What you need to make a child theme
- Assembling a child theme: the framework
- Using Firebug
- Adding CSS rules to your child theme
- Putting it all together and activating the child theme
- Notes
- Links to tools and resources
How child themes work in WordPress
- You make the child theme: Just one directory and one CSS file in it.
- You may also use a functions.php file (outside the scope of this introduction).
- The child theme, in its CSS file, declares its parent, i.e., the theme whose templates it uses.
It inherits all files of the parent except the stylesheet (which can be explicitly imported).
Once everything is in place, the child theme:
- Is activated like any other theme, via the admin panel.
- Behaves exactly like its parent, in everything. E.g., if the parent has an options page, the child will have it too.
- Looks exactly like its parent, plus or minus any changes you make: you can modify everything beyond recognition or just change one tiny, unnoticeable detail.
- You don’t have to keep track of your modifications or worry about losing them the next time the parent theme is updated, since you haven’t touched the parent theme. Your changes live in their own file(s) within their own directory in wp-content/themes.
How are themes modified without being modified?
Themes can be modified without being modified thanks to the way Cascading Style Sheets work. The stylesheet of the parent theme is imported (by an explicit instruction) into the stylesheet of the child. Then, you add your rules to the child’s stylesheet. If a rule you added conflicts with a rule of the parent, here is what happens — quoted from the CSS 2.1 Specification:
[I]f two declarations have the same weight, origin and specificity, the latter specified wins. Declarations in imported style sheets are considered to be before any declarations in the style sheet itself.
— Source
Let’s see an example. The parent stylesheet says:
body {
color: #3f3f3f;
}It means dark gray text for the whole body of the HTML document.
If you want this to be black, put the following in the stylesheet of the child:
body {
color: #000000;
}Now the two declarations conflict. But while they are equal in everything, they are different in one thing: The parent’s comes from an imported stylesheet, while the child’s is in the stylesheet itself. So the child wins!
SYNTAX OF CASCADING STYLE SHEETS
As you can see from this example, the syntax of CSS is simple and the naming scheme intuitive:
There are rules.
Each rule has a selector, for example body or p (paragraph), and a declaration block.
The declaration block is enclosed in braces and it can contain several individual declarations
separated by semicolons. Each declaration has a property (in the examples above, color)
and a value for the property. That’s it!
What you need to make a child theme
NECESSARY
- FTP access to your site (sites on wordpress.com don’t offer this) and an FTP client.
- A text/code editor (like the Windows Notepad, but preferably better).
- A parent theme. In the examples here I use Basic2Col: wangenweb.com/wordpress/themes/basic2col — Most likely, you will be able to follow the examples by using any good theme as a parent (you’ll just have to adapt some names in the example stylesheet).
RECOMMENDED
- Firebug, a Firefox extension.
- A reference on HTML tags and CSS properties. I use the ones by HTML Dog.
- A CSS validation service to be sure that your CSS code is valid.
Before continuing, please look at the links at the end. They include recommended tools (for all platforms), resources, and a few good references. I find it essential having a couple of references open in tabs when I play with HTML and CSS.
Assembling a child theme: the framework
Step 1
Open your text editor, make a new file, and paste the following into it:
/*
Theme Name: Kid
Theme URI: https://op111.net/
Description: Child Theme for Basic2Col
Author: Demetris
Author URI: https://op111.net/
Template: basic2col
Version: 0.1
*/
@import url('../basic2col/style.css');Adapt the two URIs (Uniform Resource Identifiers) and the Author’s name, and save the file as style.css somewhere convenient.
NOTES
- The name of the stylesheet —
style.css— is important. The child theme will not be recognized by WordPress unless a file with this exact name is found in its directory. - The part between
/*and*/is how WordPress identifies the theme, in order to display it in the admin panel. This part of the stylesheet is ignored by browsers, since everything between/*and*/is a comment in CSS. - The
Templateline is important, since it declares the parent theme. The parent must be declared by the name of its directory exactly as you see it, and case-sensitively — not by the name of the theme. Often the two are different. - The
@importrule must precede all other rules. That is, any styling rules you add must be placed after it. (If you put rules before it, it will be invalidated, and the parent stylesheet will not be imported.) — What this rule does is giving an instruction to the browser when a page is viewed: “Go to the parent directory (the meaning of the double dot in directory browsing), get into the directorybasic2col, get the content ofstyle.cssand@importit here.”
Step 2
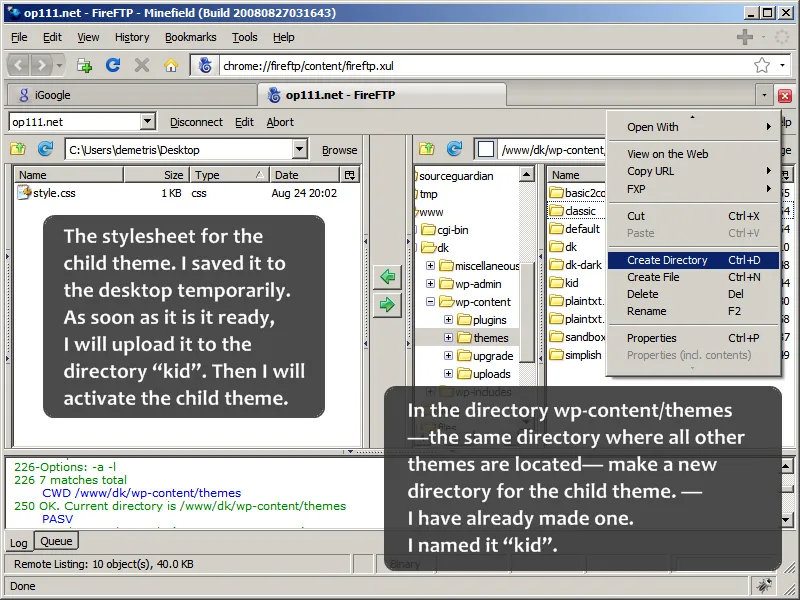
Make sure that the parent you declared is present in your installation. If it is not, upload it to the themes directory.
In the same directory —wp-content/themes— make a new directory and name it kid — or anything you like; kid is just the name I use in the examples.

Technically, your child theme is ready. You can upload style.css to the directory kid and activate the child theme from the WordPress admin panel but the child theme will look exactly like its parent, since it inherits everything from the parent without adding anything of its own.
Now you can start adding rules to the child’s stylesheet. Finding the rules and values that do what you want can be a pain sometimes, but there is a tool that makes all this easy and fun:
Using Firebug
Install Firebug in Firefox: getfirebug.com — Now see the next 3 steps on how to use it to inspect CSS information and edit it live.
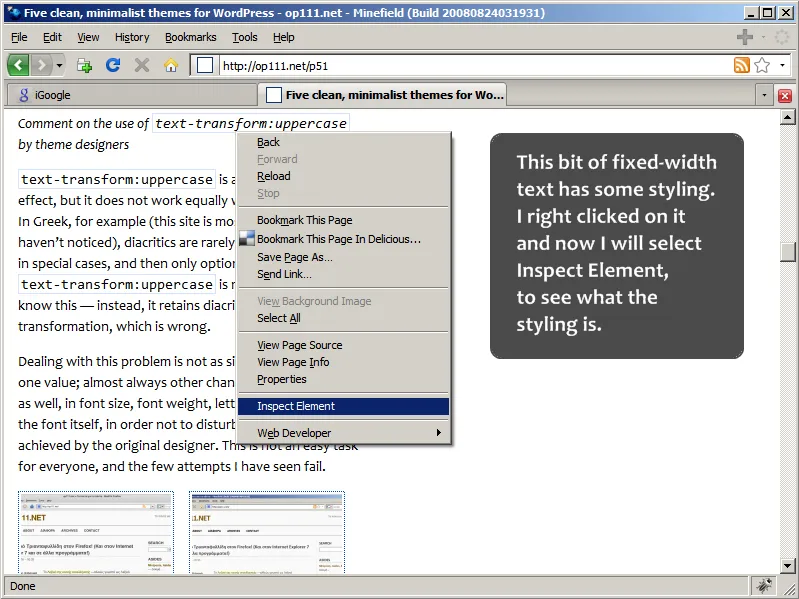
Right-click on an item on a page and select “Inspect Element”. Here I’m looking for the styling of some fixed-width text:

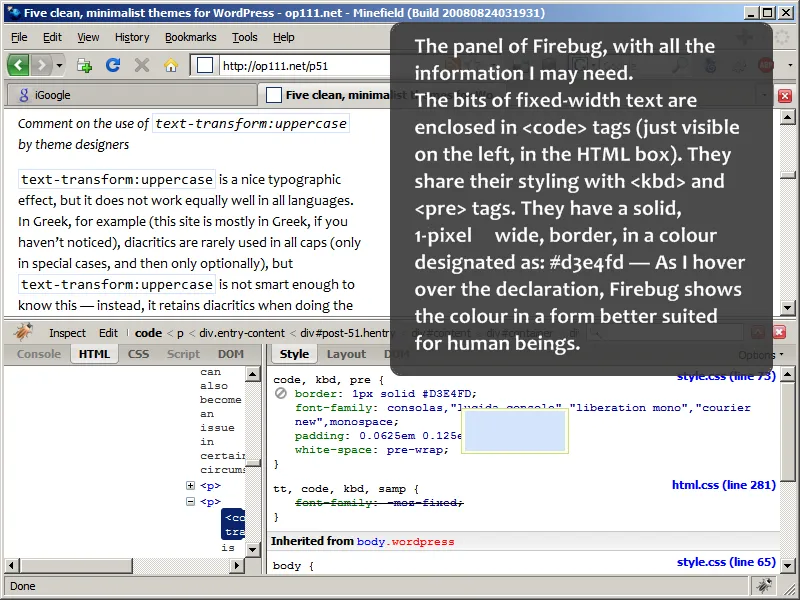
A panel emerges with all the information you may need. Now you can inspect:

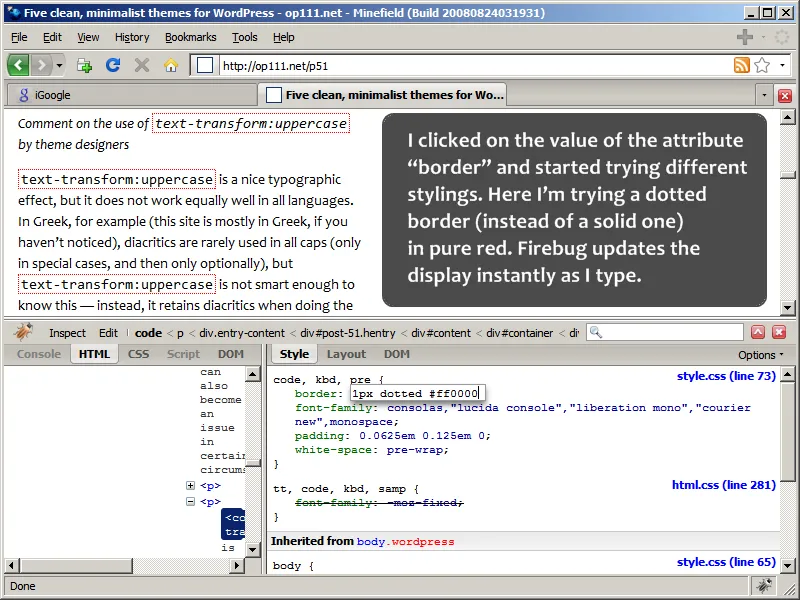
Click on a value to edit it. Once you are satisfied with the result, copy the value and paste it in the stylesheet you are preparing.

Hitting Escape cancels editing, while Enter makes the change stick until the next page refresh. This means that you can inspect and edit items, one after the other, and have the combined result of your changes updated live the whole time.
Adding CSS rules to your child theme
The theme I use as a parent in the examples is Basic2Col. I selected it because it is one of the themes made with child themes in mind, and, for this reason, very easy to work with: wangenweb.com/wordpress/themes/basic2col
Changing the style of links
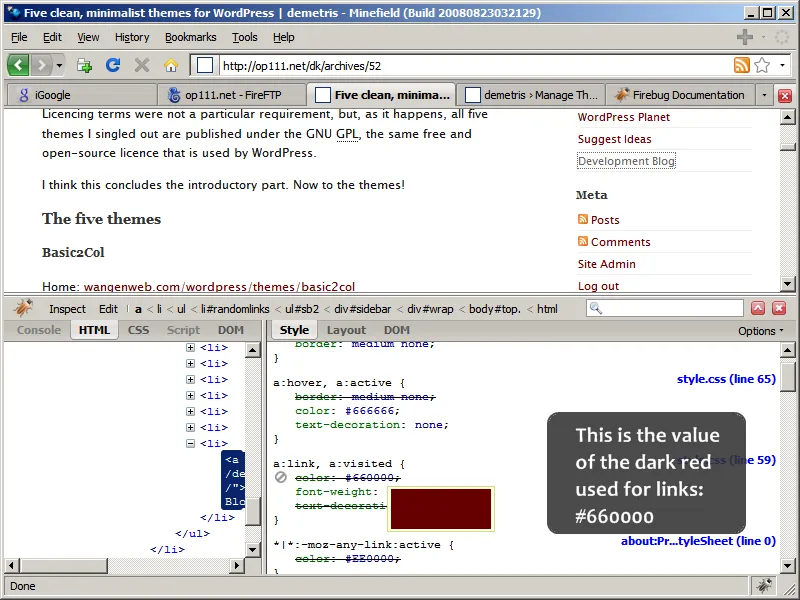
Suppose you want to change the dark red of hyperlinks in Basic2Col because you prefer green. Right-click on a link to inspect its styling:

Firebug reveals that this dark red is #660000 — that is, in decimal notation, rgb(102, 0, 0).
Stylesheets understand both hexadecimal and RGB chromatic notation.
In RGB notation you can use either absolute values or percentages.
Stylesheets also understand some colour names. So, white,
#ffffff, rgb(255, 255, 255) and rgb(100%, 100%, 100%)
are all valid and equal in CSS.
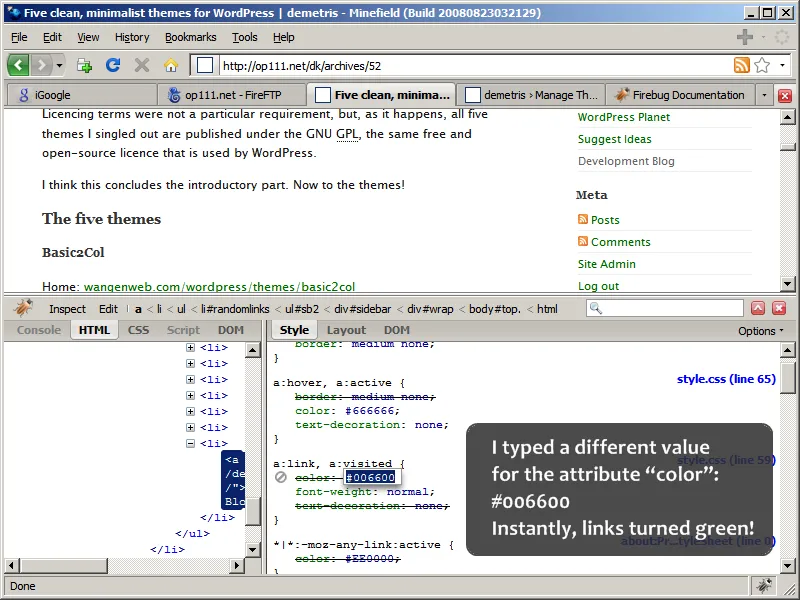
Right-click on the value and start typing.
In the screenshot I’m starting from a color with the same value for green
as the original has for red, that is, #006600.

Firebug automatically updates the display as the value is edited.
After trying all kinds of green, let’s say you settle for the one you started with: #006600.
Add this to your stylesheet:
a:link,
a:visited {
color: #006600;
}Now, you don’t know this yet, but, as soon as you activate the child theme, links will stop changing colour on hover. (If you are interested in a detailed why, see links at the end.) To preserve the setting of the parent for hovered and active links, find the rule the parent uses and add it to your stylesheet, after the rule for links and visited links:
a:hover,
a:active {
color: #666666;
}Adding a font
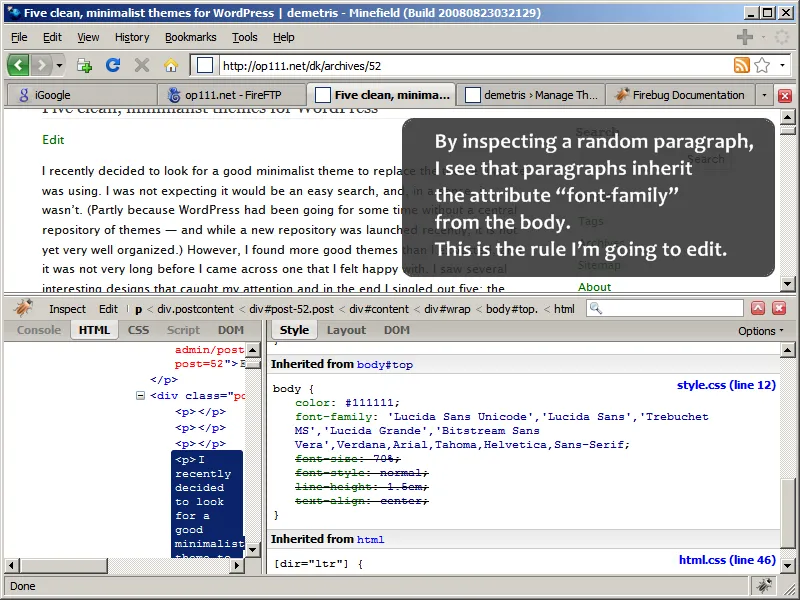
The links are styled to your satisfaction now. Something else you will probably want to experiment with in any theme is fonts. Let’s see what fonts Basic2Col uses. Right-click on some text to inspect:

The first thing you notice is that paragraphs inherit some font styling, including font-family,
from the body. The body has ten fonts are specified, in order of preference.
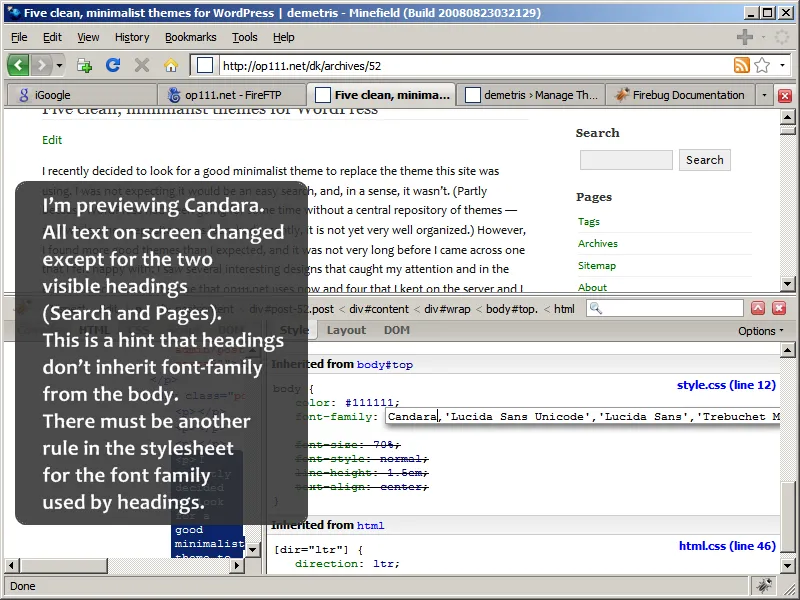
To try a different font, type its name before any other names, and then a comma.
Also, if the font has spaces in its name, it is good practice to enclose it in quotation marks.
In the screenshot I’m trying a Microsoft ClearType font, one of the so-called “C” fonts:

If you are satisfied with the result you see above, paste this into your stylesheet and you are done with this part:
body {
font-family: Candara, 'Lucida Sans Unicode',
'Lucida Sans', 'Trebuchet MS', 'Lucida Grande',
'Bitstream Sans Vera', Verdana, Arial, Tahoma, Helvetica, sans-serif;
}Hiding an element
Now let’s try something different. In the previous two examples we edited values of existing properties, in order to override declarations imported from the parent stylesheet. In the next example we will add a new declaration to a rule.
The search box in Basic2Col has a title above it: “Search”. This is not necessary. It’s obvious what that box does; it even has a button next to it saying “Search”. Is it possible to make this title go away, and reclaim the space it takes, without meddling with files in the parent theme? — It is!
By inspecting this element you find that the selector you want is:
#searchform labelThis means: label but only if it is within an element uniquely identified as searchform.
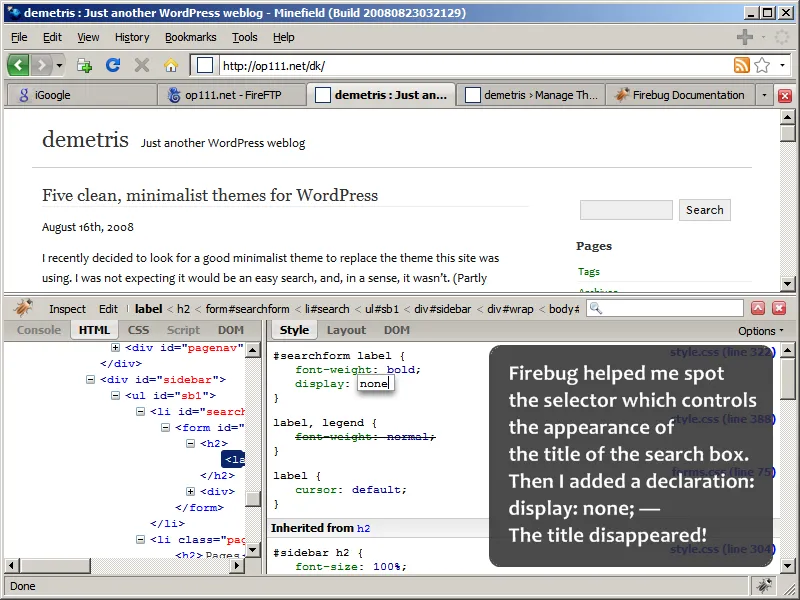
Click on its declaration, hit Tab to start a new line, type display —
then hit Tab again and type none — see the screenshot:

The title of the search box disappeared!
It did, but something is not right now! Without its title, the search box does not look properly aligned. It needs to be moved a bit to the left. This is not difficult to do but let’s say, for the sake of brevity, that you didn’t notice and you are satisfied with the result. Put this in your stylesheet:
#searchform label {
display: none;
}You don’t see anything else you would like to change for the time being. (And if you see something later, you can always open your stylesheet, add or remove anything you like, and upload it again to the directory of your child theme.) Let’s see what we have by now:
Putting it all together and activating the child theme
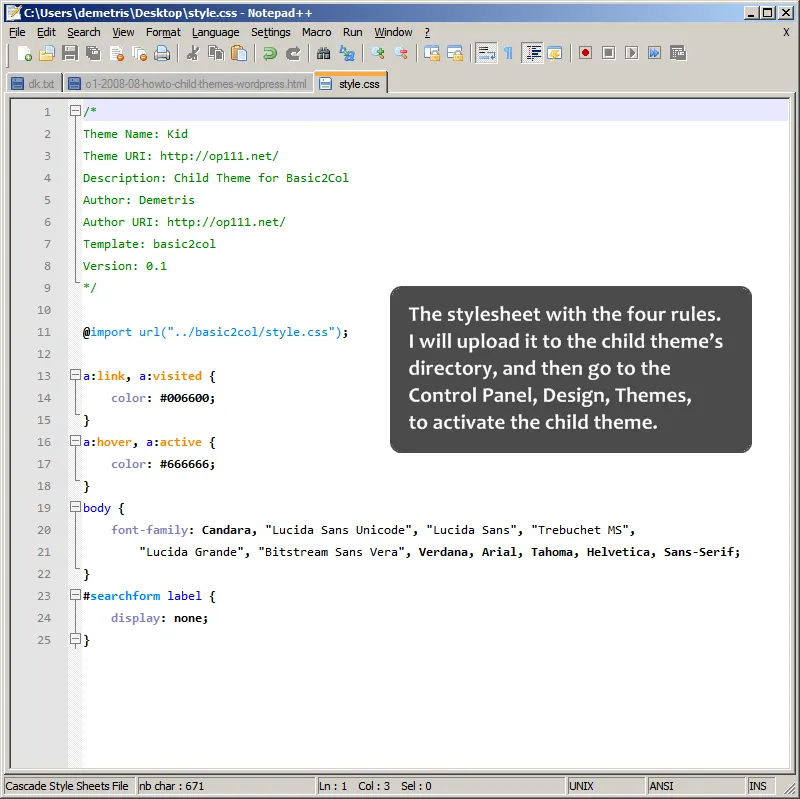
In a few minutes you constructed 4 CSS rules: 2 for links, 1 for fonts, and 1 to hide something from display. If you pasted the result of each step into your stylesheet, it must look like this now:
/*
Theme Name: Kid
Theme URI: https://op111.net/
Description: Child Theme for Basic2Col
Author: Demetris
Author URI: https://op111.net/
Template: basic2col
Version: 0.1
*/
@import url('../basic2col/style.css');
a:link,
a:visited {
color: #006600;
}
a:hover,
a:active {
color: #666666;
}
body {
font-family: Candara, 'Lucida Sans Unicode',
'Lucida Sans', 'Trebuchet MS', 'Lucida Grande',
'Bitstream Sans Vera', Verdana, Arial, Tahoma, Helvetica, sans-serif;
}
#searchform label {
display: none;
}The visual result may be slightly different, depending on your editor. In Notepad++ I’m seeing this:

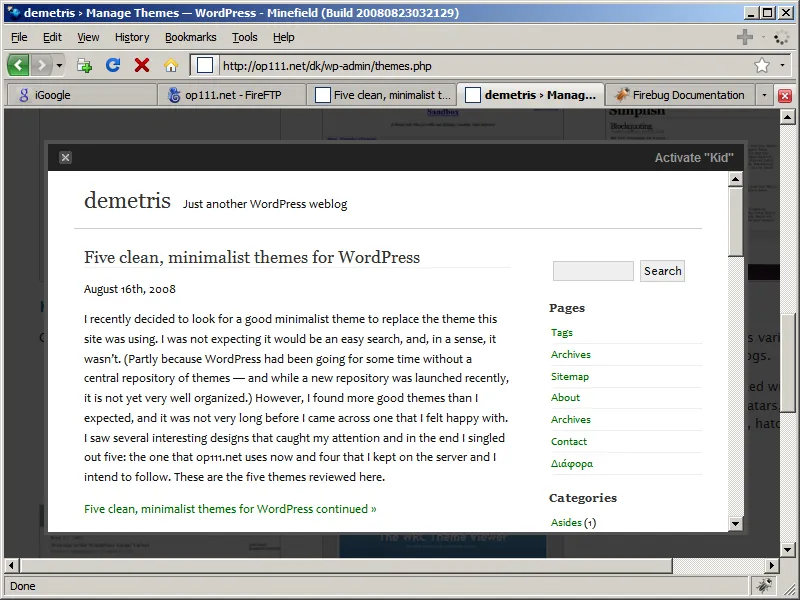
Now upload the stylesheet to the child theme’s directory and go to the admin panel, Design, Themes, to activate it. (The child theme will not have a thumbnail screenshot. You can add one to its directory if you want, and it will be detected by WordPress, but it is not of much use unless you intend to publish the theme.)

If in preview your theme looks exactly like its parent, empty your browser’s cache and retry.
If everything looks good in preview, you can now activate the theme. Congratulations! Your first child theme is on the air!
Notes
You really made it all the way down here? Thank you for reading!
Links
Parent themes
Almost any good theme can be used as a parent theme, but here are three more that are designed with child themes in mind:
- plaintxt.org/themes/sandbox – Sandbox by Andy Skelton and Scott Wallick. The mother of all parent themes.
- themehybrid.com/themes/hybrid – Hybrid by Justin Tadlock.
- themeshaper.com/thematic-for-wordpress – Thematic by Ian Stewart.
Tools, software
- bluefish.openoffice.nl – Default editors in Linux are more than enough for such tasks. If you want to try something else, Bluefish is good. It should be in your distro’s repos. (Debian and Ubuntu have it.)
- cyberduck.ch – Cyberduck is a free, open-source FTP client for Mac OS X.
- fireftp.mozdev.org – FireFTP is “a free, secure, cross-platform FTP client for Mozilla Firefox which provides easy and intuitive access to FTP servers”.
- getfirebug.com – Firebug is a Firefox extension to “edit, debug, and monitor CSS, HTML, and JavaScript live in any web page”.
- jigsaw.w3.org/css-validator – CSS Validation Service, to validate your CSS.
- mozilla.com/firefox – Obviously, you need Firefox in order to use Firebug.
- notepad-plus.sourceforge.net – Notepad++ is a free, open-source text/code editor for Windows.
- Notepad2, built on the same base platform as Notepad++, is simpler but fine for most tasks: flos-freeware.ch/notepad2.html smultron.sourceforge.net – Smultron is a free, and open-source text/code editor for Mac OS X.
Tutorials, references
- codex.wordpress.org/Theme_Development – Has a short section on child themes.
- extralogical.net/2008/08/theme-inheritance – In WordPress 2.7 you will be able to do more things with a child theme. The creator of the theme Tarski talks about what will be possible.
- htmldog.com – “The Best Practice Guide To XHTML and CSS” by Patrick Griffiths. It really is the best!
- htmldog.com/reference/cssproperties – “Information about all of the valid properties belonging to the CSS 2.1 standard”.
- htmldog.com/reference/htmltags – “Information about all of the valid tags belonging to the latest version of strict XHTML”.
- reference.sitepoint.com/css – SitePoint CSS Reference.
- themeshaper.com/how-to-protect-your-wordpress-theme-against-upgrades – The author of the theme Thematic explains how to make child themes.
- themeshaper.com/functions-php-wordpress-child-themes – Another article by the author of Thematic: How to use custom PHP functions in your child theme.
- wangenweb.com/2008/07/creating-wordpress-child-themes – Another how-to on child themes, this one by the designer of Basic2Col.
Further reading
- meyerweb.com/eric/css/link-specificity.html – Eric Meyer explains why the order in which we add link rules to a stylesheet is important.
- w3.org/TR/CSS21 – The CSS 2.1 specification.
Changelog
- 2023-07-17
- Made some changes while converting the article to Markdown and moving it to Astro.
- 2010-12-16
- Removed link to Italian translation. (Page has disappeared.)
- 2009-03-29
- Replaced Stylegala CSS Rererence link with SitePoint CSS Reference link in 9.3.
- Several other edits.
- 2009-02-21
- Added link to Italian translation. Thanks, Danny!
- 2008-12-22
- 2008-09-01
- Added links for parent themes, spell-checked, several other edits.